Hello Blogging (5) - Blob the Blog Image
You may wonder where did I host those image. I host them at:
https://blob.blog.huzky.dev
Ehh? not blog.huzky.dev?
Why not deploy images with the Cloudflare Pages?
- I don’t want to git my image, they should be de-coupled.
- Cloudflare Pages has a hard limit on how many file can be uploaded (20,000)
- There is a better service to get the job done
Introducing Cloudflare R2. A S3 compatible object storage offered by Cloudflare.
S -> R, 3 -> 2, S3 -> R2, nice naming Cloudflare.
Why chose Cloudflare R2?
- No egress fee (S3? nah.)
- Always free 10GB (R2) vs 12 months free 5GB (S3)
- Same with Pages, integraded Cloudflare CDN = win
Same as Cloudflare Pages, please check their pricing and limits so that you are good with the free tier limits.
And I would also use my cloudflare hosted domain as example.
Login yo your Cloudflare Dashboard and select “R2 Object Storage” on the left.
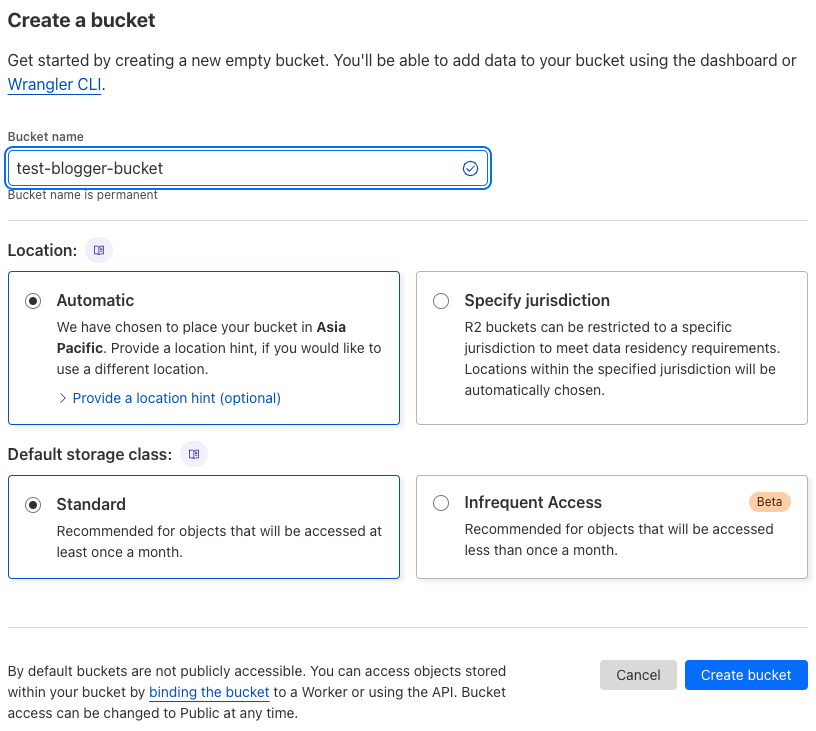
Click the “Create Bucket” button, specify your “Bucket name” and left other as-is.
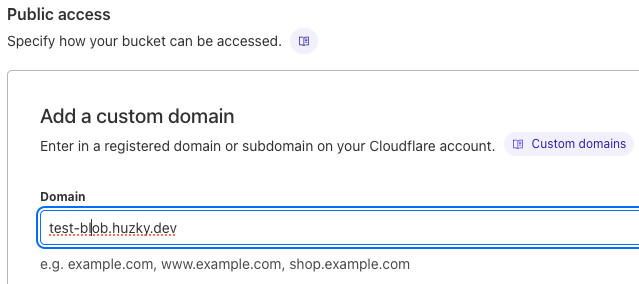
After creating the bucket, click “Settings” on the top and find “Public access” section
You can add your desired domain name here.
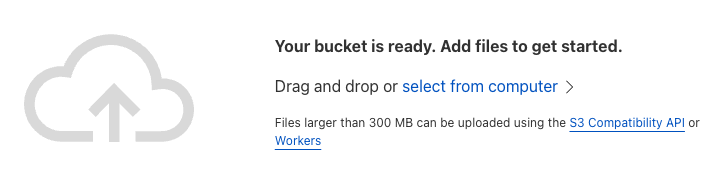
After adding the domain, you can start uploading your images (or assets) by going back to your bucket page.
You can drag-and-drop your image to the box and upload your image.
If the filename is foo.jpg, then you can access your file from
https://test-blob.huzky.dev/foo.jpg
You can insert your image link via markdown after that.
That’s it!
That’s it for my hello blog experience, it is fun little project.
Hope you have a good one.