Hello Blogging (2) - Setting up the blog and write your first blog
Yes. You now have a “Hello-Blog” but it is space empty.
Heads on changing the basic information of the site via hugo.toml.
Here is the hugo.toml I have used.
As I am too lazy to customize the look so I just change the primaryColor for the hint.
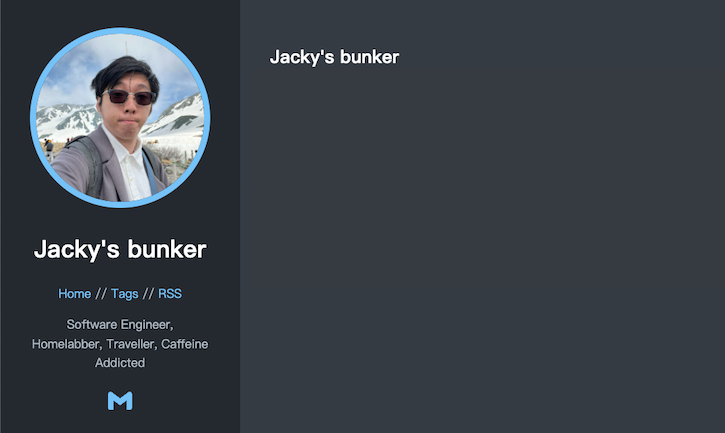
I also added my email social and several links to the left menu.
The avatar could be in URL or a file in the static folder (and I chose to upload it.)
After running hugo server on the your-lovely-blog-name folder, you will see something like this.
Also you can edit everything (e.g. layout / post / configuration) on the fly, the server will watch the file changes and rebuild the site.
To write a blogpost, you need to create a markdown file in content/posts in your your-blog-content folder
This is the markdown I have created for the first post
You can take that as an very simple example on how to build a blogpost.
After adding the markdown file, you could see the blog post. (The Last Updated Entry is not part of the original theme.)
Next up will be how to deploy the website, the manual way.