Hello Blogging (3) - Deploy it, the manual way
You now have a actually working blog on localhost and you want to publish them to the internet.
Choosing the suitable solution for the static site
So you are finding some solutions to host these pages. Something like these comes up:
- Amazon S3
- Netlify
- Cloudflare Pages
- Azure Static Web Apps
- Host it with regular VPS and setup a web server
I finally come up with Cloudflare Pages with the following upside:
- Unlimited bandwidth, static requests and sites
- Take advantage of integrated Cloudflare CDN and anti-DDoS service
- Kind of “Always Free”
- Less hassle to deal with server configuration (although I am fine with that)
httpsis included and configured. No Let’s Encrypt certbot needed
Please check with their limits for CloudFlare Pages to make sure you are happy with it.
- Of course you need to have a domain name using cloudflare DNS to continue.
Generate the blog site
After deciding the platform, check your hugo.toml and make sure the baseURL is set to your hosting domain.
baseURL = 'https://test-blog.huzky.dev/'
and run
➜ hugo
on the your-lovely-blog-name folder to build the website.
The built website will be on the public folder.
Deploy your site to Cloudflare Pages
After you build the website, you need to do one-off configuration on Cloudflare Pages.
- Login to your Cloudflare Dashboard and find Workers & Pages on the left menu.
- Click Create and click the Pages tab
- On the Create using direct upload section, click Upload assets
- Input your Project Name (
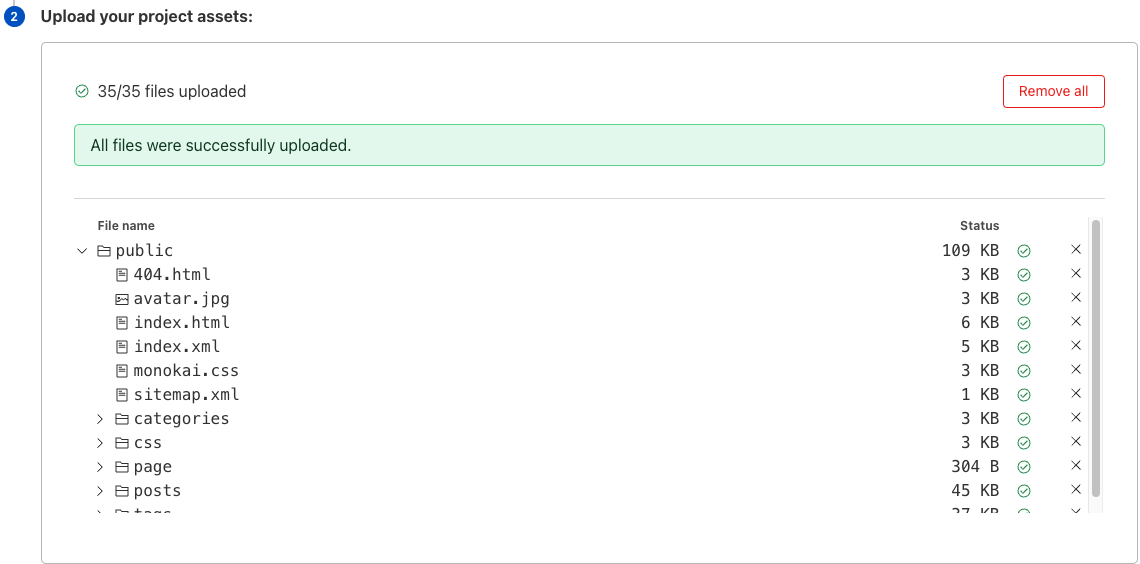
test-bloggerin this example) and click Create Project - On Upload your project assets section, drag and drop your
publicfolder just built
- Click Deploy site
After back to the Workers & Pages, you will find there is a new project called test-blogger
You can click visit to see what is going to look like on the internet.
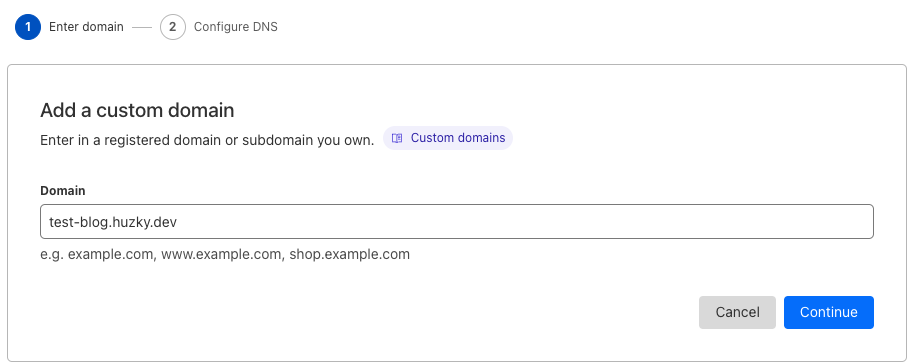
To attach a domain name to this site, click the test-blogger, go to Custom domains and click Set up a custom domain button
Set the domain name to baseURL in the hugo.toml and click Activate domain after proceeding.
After some DNS propagation time, you can access the blog via the domain, https://test-blog.huzky.dev in this example
To update your blog, you could just
- Build the site on local
- Go to Deployment section and click Create Deployment
- Drag and drop your
publicfolder just built to the box
And you are done updating the site in minutes.
You may think that it used up too many time repeatly on deploy.
Yes. I feel the same. It is tedious to do that.
So I will do that automatically, kind of.